Case study – Hotel booking website – UX Research
Introduction
Users often find it challenging to compare options, complete bookings quickly, or find relevant information on hotel booking platforms. This study aims to address these challenges to streamline the booking process.
Goal:
Improve the usability and efficiency of the booking process, increase user satisfaction, and boost the booking conversion rate.
Scope:
Focus on the user journey from searching for a hotel to completing the booking.
Research objectives
- Identify usability issues during the hotel search, comparison, and booking process.
- Understand user needs, preferences, and pain points when selecting a hotel.
- Discover barriers to completing the booking (e.g., unclear pricing, navigation issues).
Research
Online survey:
I send out a survey to understand user motivations. The following provides an overview of the survey findings.
- Booking.com is the most used website/app. It was mentioned in 5 of the 10 answers.
- Other websites were Socialdeal, Zuiderduin, Google, TUI, and Voordeeluitjes.
- Common reasons for visiting the website:
- Looking if there is a room available
- Looking at how late you can check in
- Looking for more info about the hotel
- Looking for discounts and offers
- Looking for hotels in a certain area
- Orientation for possible vacation locations
- Orientation for possible vacation, house, hotel.
- Booking a vacation /accommodation
- 3 people could not complete their task that day.
- They didn’t find what they were looking for
- They had a reflection period – booked a week later
- Really bad UI
- What the users would change on the app or website:
- Make the UI, information and content clearer, calmer and better organized on the website.
- Often the interface is not very clear or difficult to find on the website. Could certainly be displayed more clearly or prominently.
- Booking.com is sometimes a bit confusing because there is so much in the overview.
- Make it clearer in terms of content. Sometimes too much, less relevant information and/or duplicate information is shown.
- Better UX, clearer what you see, calmer design.
- The website contains many information blocks and promotions, which give a busy impression. It would look nicer and calmer if these elements were a little less present and better organized
- Costs that are now charged by Booking.com are not reasonable.
- Be clearer about additional costs.
- I would add a ‘favorite filter’ in which all filters that I use as standard are saved and are included when choosing an accommodation/room
- Adding a number of filters such as a specific part of a country
- Make the UI, information and content clearer, calmer and better organized on the website.
Benchmark Analysis
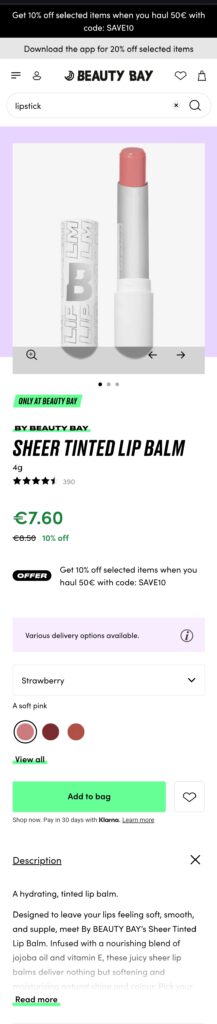
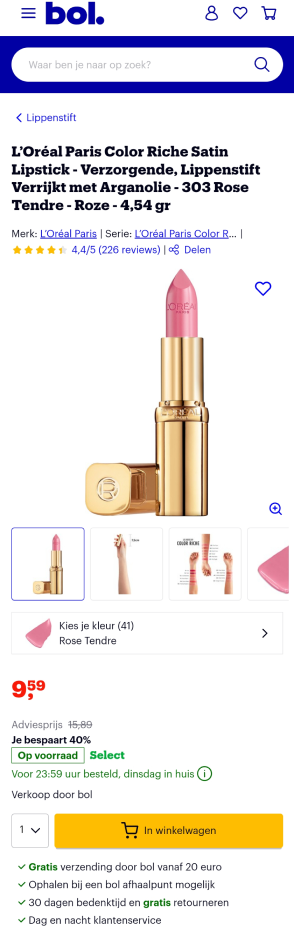
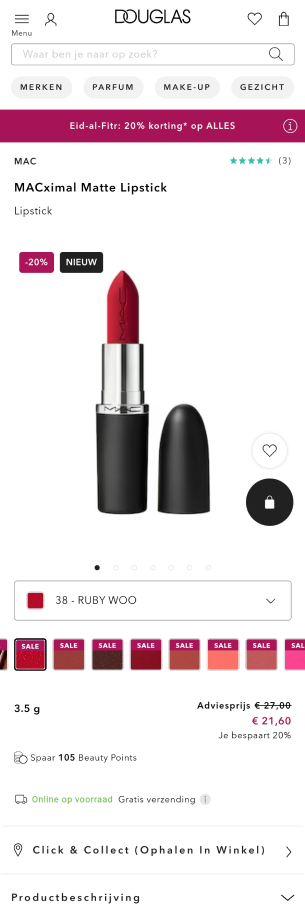
I analyzed UX patterns and features from competitors like Booking.com, Van der Valk and Ibis hotels.

- There are quite a lot of similarities between hotel booking websites with small variations between them.
- On most websites, the search bar is visible above the fold of the page for direct access.
- The basic functional calendar is quite standard everywhere although Booking.com does some interesting stuff by showing two months instead of one. Ibis Hotels has an interesting way to show how many days and nights you’re booking.
- A mental model that surfaced is that for selecting guests you often have adults and children as options as well as the amount of rooms.
Usability test
To better understand user behaviors, needs, and pain points on a hotel booking website, I conducted an online usability test with Zoom and observed a user as they attempted to complete tasks on it.

Usability test note-taking:
To gather additional insights, I also observed and took detailed notes on two usability tests conducted by others. Below is a small example of the usability test notes I took during the sessions.


Analysis
Affinity diagram
After gathering all the research data, I created an affinity diagram to organize and group recurring themes, revealing key patterns and insights.

Customer journey map
I then transformed these insights into a customer journey map, visualizing the user’s experience, pain points, and opportunities for improvement.

Key Insights:
This research provides a strong foundation for moving into the concept and design stages. Below are the key insights that will guide these phases. The customer journey map should be taken into account as well.
- Location Awareness: Users prefer seeing where hotels are located in relation to nearby landmarks and attractions.
- Visual Appeal: Users value clear pictures of the hotel, including rooms, the restaurant, and facilities, to form a better impression of the property.
- Breakfast Information: Users appreciate knowing whether breakfast is included, as this can influence their decision.
- Room Transparency: Users prefer multiple, clear photos of the room to estimate its size and avoid feeling misled by the hotel.
- Comparison Simplicity: Users want an easy-to-read overview of hotel options and prices for quick comparison.
- Calendar Efficiency: The option to view two months on the calendar helps users quickly select dates further in the future.
- Streamlined Booking: Users prefer completing the entire booking process before adding optional extras, like upgrades or activities.
- Clear Summary: Users want a clear summary of their selections before proceeding to payment to avoid confusion about what’s included in the final price